
Project.
Pet Rescue and Adoption Website
- Working as the web designer for Best Friends FurEver, my role first required research and comparative analysis for an updated 2016 website. The second step required building a wireframe and prototype in order to visualize the updates. Alongside the prototype, I developed a UI kit and brand standards to add style and color to the project. Then, after the prototype and UI were approved, I installed the new WordPress site with relevant plugins, launched the site, and now currently maintain the site. Best Friends FurEver, like most living sites, is an ongoing project.

Research.
Comparative Analysis
- In 2016, pet rescue and adoption websites shared several similar aspects, including prominent animal photos, links to related social media websites, and a consistent and pleasant user experience.
- Sites with regular updates included a hero image and/or featured images throughout each domain. They also provided immediate access to at least one social media site such as Facebook or Twitter. By visiting a variety of these sites, I noticed that a neutral to positive tone was put forth accompanied by feelings of immersion, comfort, and companionship. Directly corresponding to these feelings, most sites had prominent and immediate connectivity to available pets through each respective program. Additionally, each effective site’s interface included appropriate links, contrast, and responsiveness.
- In order to appropriately match the most effective sites, the new Best Friends FurEver website needed to include working links, internal links that open in the same tab, external links that open in a new tab, no justified alignment, no eye strain, ADA and 508 compliance, fast load times, quality images, consistent elements, and responsiveness that excelled on multiple devices.
Plan.
Wireframe and Prototype
- Before getting a wireframe started, I first selected an appropriate WordPress theme that effectively matched the pet rescue and adoption audience. Considering the comparative research, a one-page theme was appropriate, so the OnePress theme was chosen.
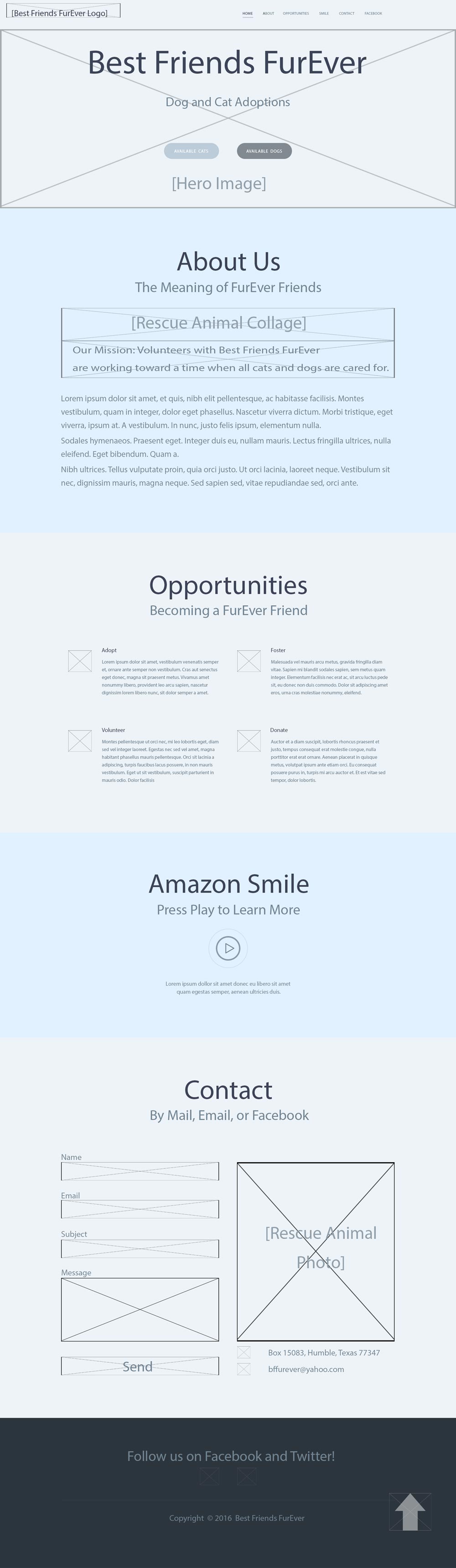
- After confirming the relevant features of the OnePress theme, I built a wireframe using a layout template and eventually created a prototype using potential images, colors, and fonts.



SECRET TEXT. YOU WIN!
Develop.
New Brand Standards
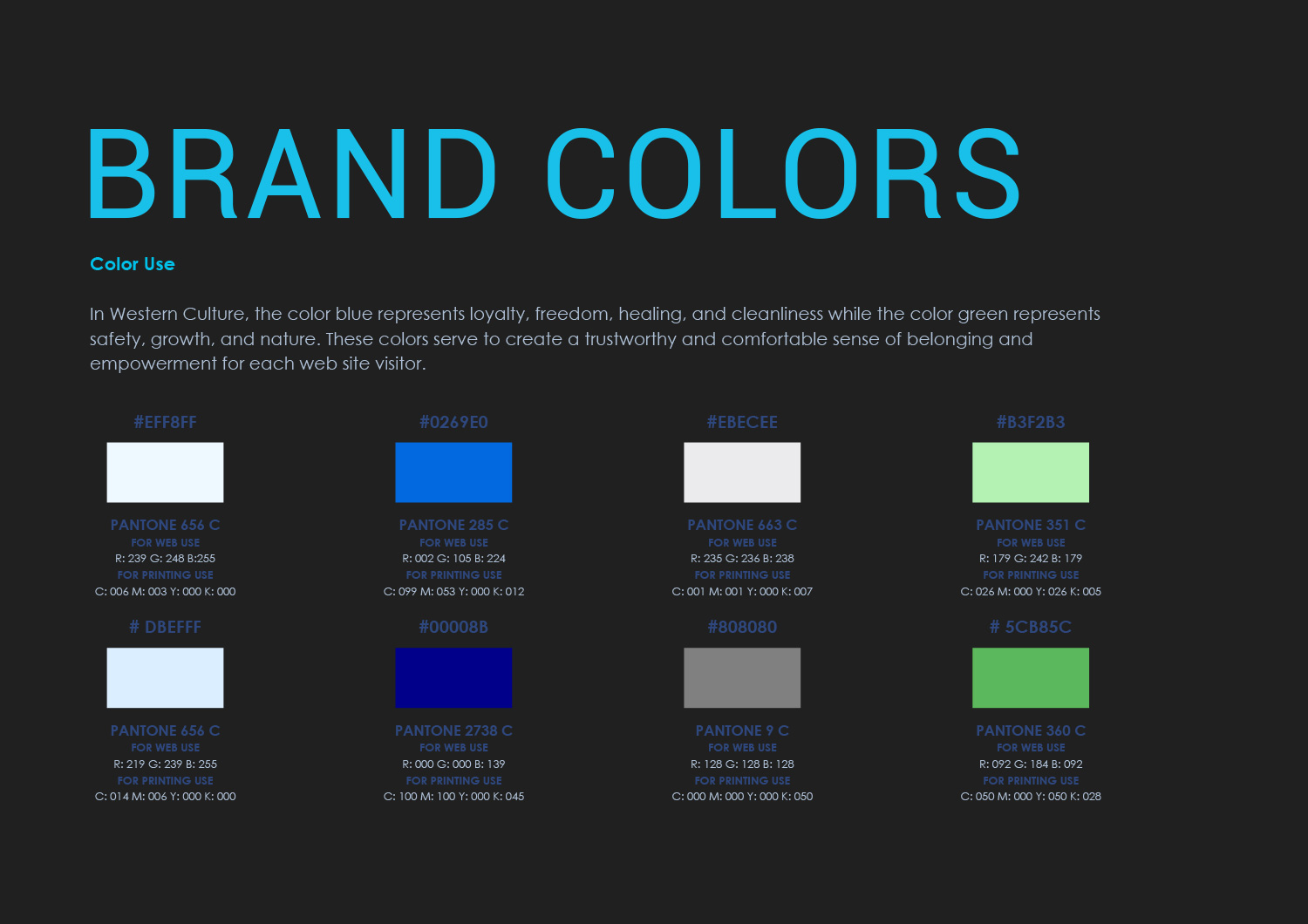
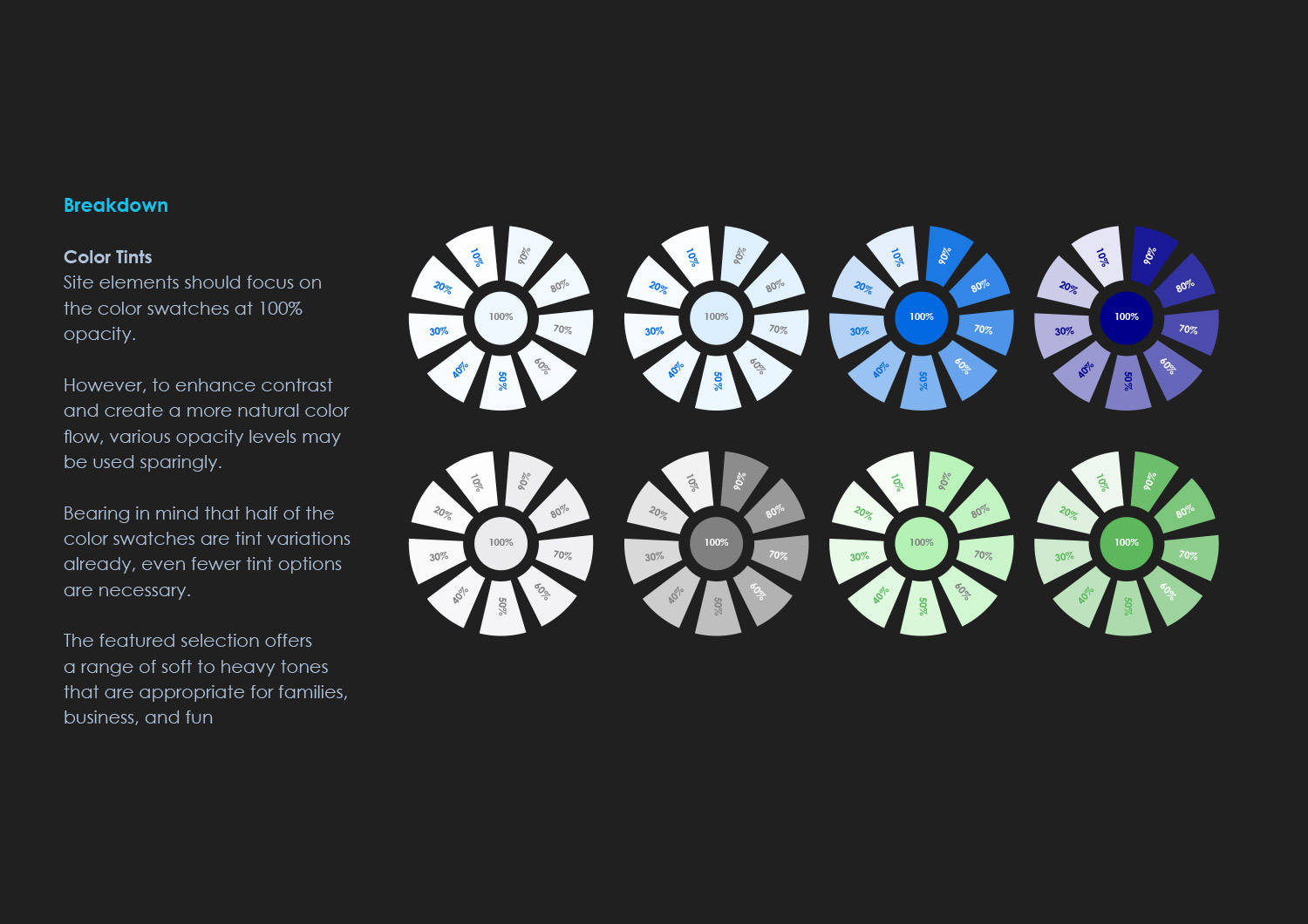
- Color determines both mood and motivation. In Western Culture, the color blue represents loyalty, freedom, healing, and cleanliness while the color green represents safety, growth, and nature. These colors serve to create a trustworthy and comfortable sense of belonging and empowerment for each web site visitor.
- Site elements should focus on the color swatches at 100% opacity. However, to enhance contrast and create a more natural color flow, various opacity levels may be used sparingly. Bearing in mind that half of the color swatches are tint variations already, even fewer tint options are necessary. The featured selection offers a range of soft to heavy tones that are appropriate for families, business, and fun.



Install.
WordPress and Relevant Plugins
- After the site had its layout, styles, and branding outlines, it was time to start building the site externally. By leaving the live site alone and working on the new site externally, I greatly reduced the live site’s down time, prevented frequent changes while coding, and took time to troubleshoot.
- Additionally, before launch, I tested and then implemented a number of plugins to help with 404 error redirection, search engine optimization (SEO), WordPress file backups, the volunteer database sign-up system, and data cache managing.

Launch.
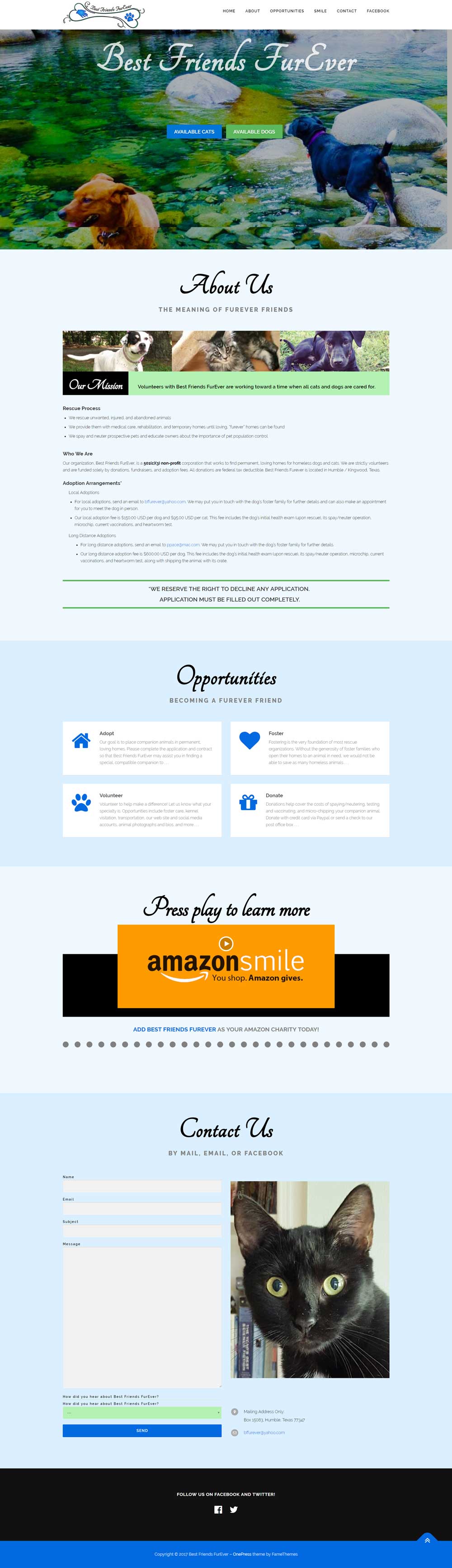
New Website and Routine Updates
- To bring the new site online, I moved the external prototype WordPress site to the internal site at Furever.org and removed the files associated with the old website.
- Current and future site maintenance include software updates, form setup, featured Pet of the Week inclusion, other site changes, and troubleshooting. Most of the included software will update regularly, but I must verify plugin and theme updates as they come along. The volunteer sign-up forms also update regularly, and they can be managed by emailing bi-monthly recaps to the program director. As additional changes are requested, such as Pet of the Week or other text, banners, and pop-ups, I will apply these updates when applicable. Finally, I will also troubleshoot as needed.